When developing a new mobile app using React Native, a notoriously controversial topic often arises - What is most practical and trouble-free way to handle global state data within the application? A “state” value can be simplified to any data rendered that must be dynamically modified based on local or backend changes, and is important in general, but especially in terms of the scalability and performance of a React application.
Everyone who uses a smartphone or browses the internet will likely interact with a display managed by a state. A “follower” count displayed on your favorite social media page, a text input in your go-to messaging app, or even something as simple as a checkbox you must click to agree to an application’s Terms of Service (which you certainly read through). Each of these examples must change their display based on corresponding state value changes and there are several ways to handle storing and modifying these state values in a React application.
Global states (state values that are displayed and/or modified in several parts of an application e.g. user information, user-specific settings, or API information) are particularly cumbersome, and several frameworks exist to simplify their management process. The relatively new framework ReactN is an extension of React that mitigates the hardships and stress of managing global state values within a React application. This article will highlight the advantages of using ReactN to handle state management in a React Native mobile application and compare its usability to other popular state management tools.
There are several external frameworks out there that are specifically built to be added on top of React to help with state management, as well as the fairly new out-of-the-box React Context API built into React itself. We’ll focus on ReactN - as compared to frameworks such as Redux as well as React’s very own Context API. Each of these frameworks accomplish the same goal: simplifying the way different components throughout an application access the same necessary data.
It is worth reiterating the difference between local and global states. An example that I mentioned, the hypothetical “Terms of Service” checkbox, is a good example of a local state meaning only a single page (the sign-up form) will need to know if that checkbox is checked or not (the rest of the application does not need that information). A global state contains data that several components across the application will need to access in order to render correctly (e.g. user-specific data such as a username that is displayed on several containers within an application).
Without using any of the mentioned frameworks it is still possible to hoist data from one component to another, but this “prop passing” methodology requires coupling between components that would otherwise have no reason to be interconnected. This may require information to be passed through components that don’t need to display the data at all, making the applications hard to scale and burdensome to work with. ReactN, Redux, and React’s Context API all facilitate the challenge of making global state values easily accessible to all components that need access to them, without having to exchange data through props.
ReactN’s simplicity is its biggest advantage. It is an extension of the React framework itself so there is no boilerplate that requires tedious copy-pasting of codeblocks and files to begin integrating basic functionalities with a React codebase. It is intuitively built so the learning curve doesn’t take away from development time. Also, it is lightweight and only adds 2kb to the original react framework (4.6kb compared to 2.6kb minified+gzipped file size).
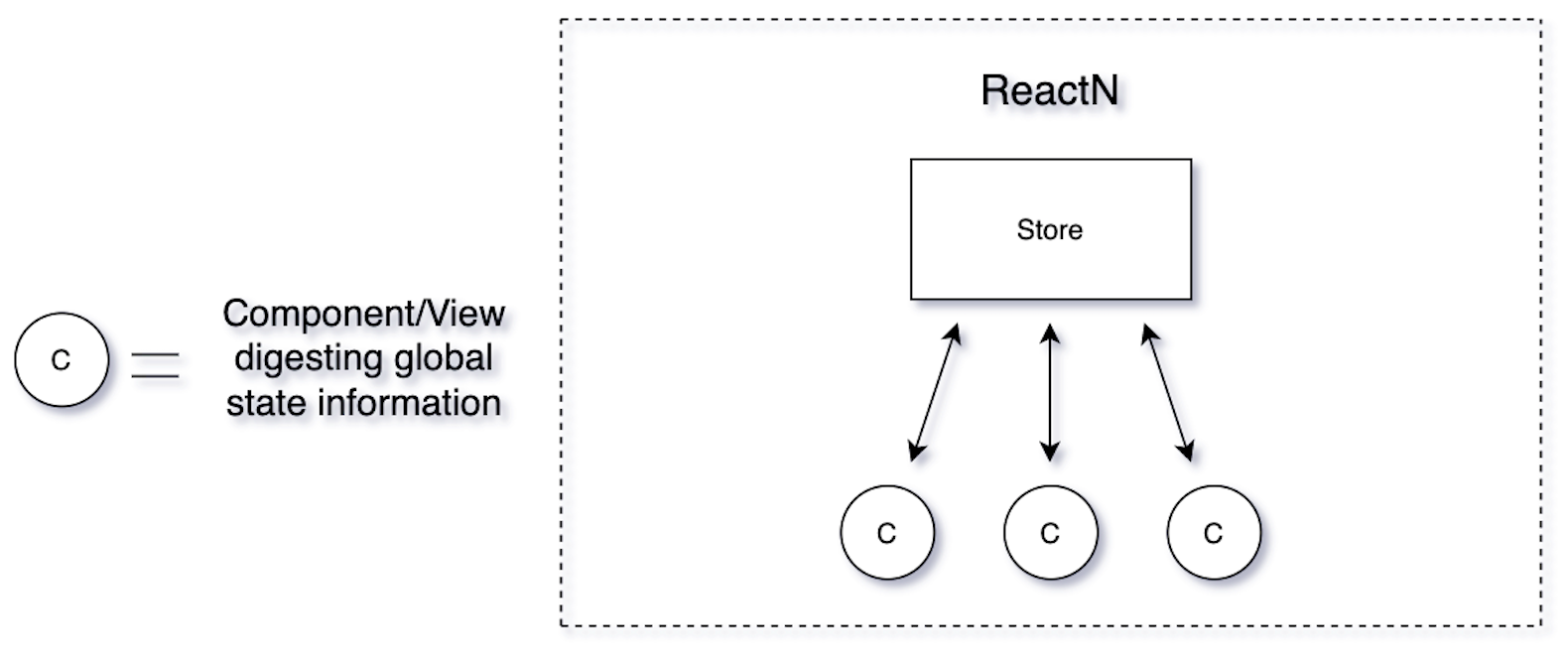
Integrating ReactN into an application is simple and works exactly as an experienced React developer would expect it to manipulate local states, using React’s built-in `setState()` function but on an application-wide scale. You use `setGlobal()` to change global data. Getting global data is even easier than manipulating it, as we can simply call `this.global` in order to access information stored in the global state. No explicit connection routes are required and no “providers” or “consumers” definitions are necessary; Simply create a new component and access/manipulate the global state at your will. This structure mitigates the stress of components requiring fluff code that doesn’t have anything to do with the functionality of the component itself. A simplified diagram of the interaction between components and the global state is below. I’ve used the term “Store” (coined by Redux) for our diagrams - where global state information is held/accessed.

That being said, ReactN has some downsides. Since global statement manipulation can be done from within any component or container, it lacks the explicit manipulation routes (such as reducers in Redux and contexts in the Context API) that determine which components can manipulate specific global data. For larger scale projects, this non-assertive state manipulation can be more burdensome than beneficial, e.g. you wouldn’t want to use ReactN to build an enterprise-scale application because maintaining a global state between hundreds of containers and components while simultaneously needing to manipulate and digest that data would be very cumbersome. Even ReactN creator, Charles Stover, mentions that it “openly targets small and personal projects, not large or enterprise applications” as the framework is built for applications where global data is in a constant disposition of manipulation. Nonetheless, ReactN is still a viable choice for applications with a large user base, as long as the complexity of components and containers is within reason.
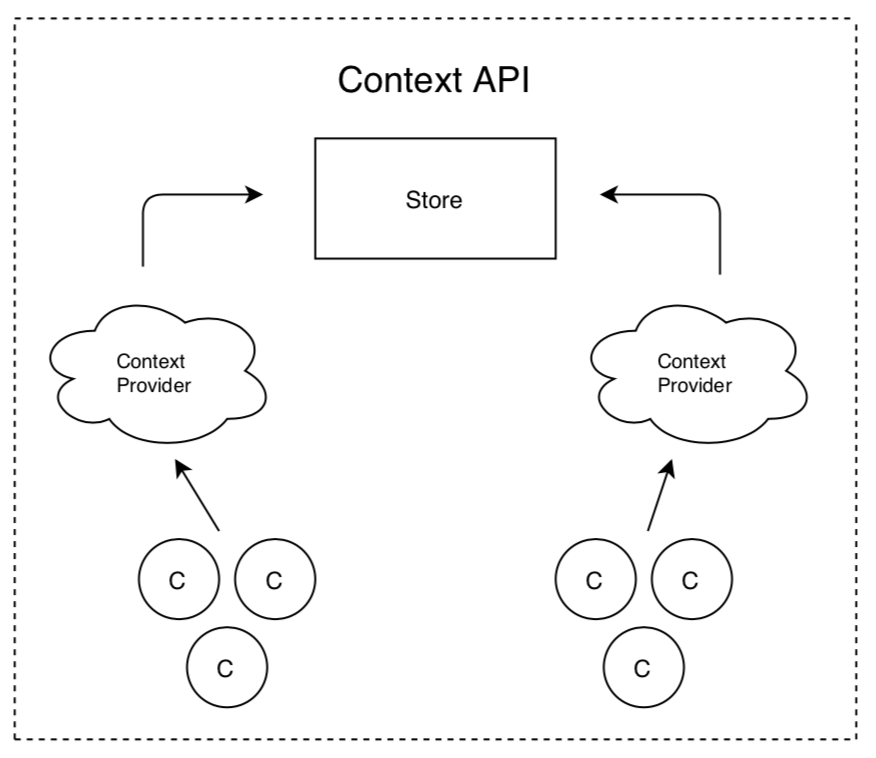
React’s Context API allows developers to integrate global state management into their application without the need of outside frameworks, but it requires a larger amount of actual code and setup in order to perform the same functions that ReactN accomplishes. Without getting into the nitty gritty, the Context API requires initialization of a “contexts” that have two main sub-attributes: “providers” and “consumers.” The context does not hold state values itself, but rather acts as the channel of communication between a ‘provider’ and ‘consumer.’ The ‘provider’ holds mutable state information that can be passed down to its ‘consumer’ for display and avoids prop passing. In practice, this is a fairly usable methodology but it requires a lot of unneeded code initializing - a ‘context’ alongside a ‘provider’ in order to feed information to a component. Here is a very simplified visualization of Context API’s data flow:

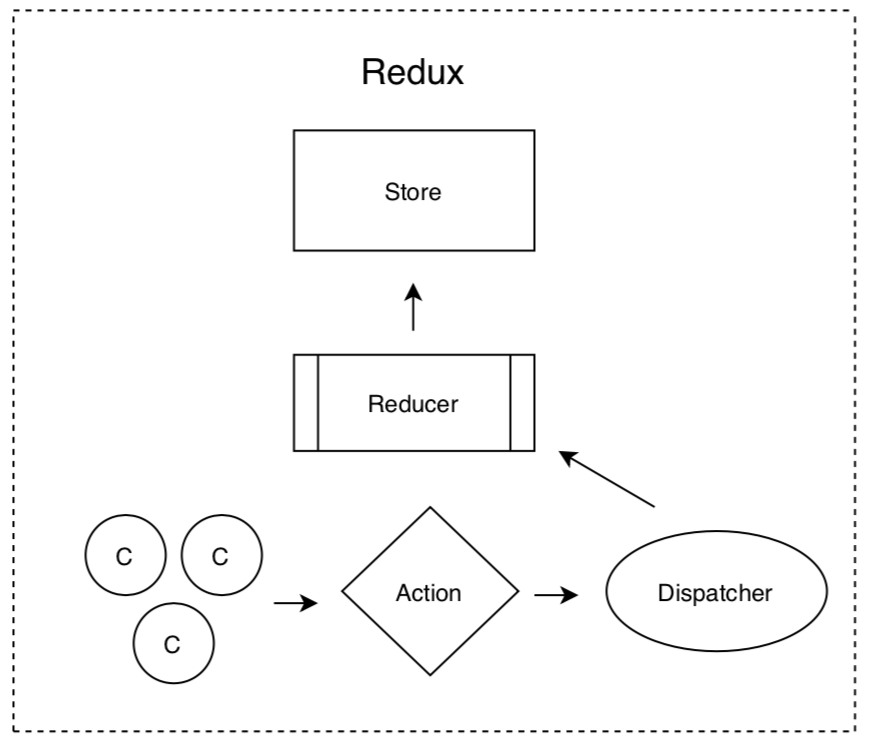
Redux, one of the most popular external state management frameworks, slightly differs from React’s Context API by relying on its “reducer” functionality to connect global information that is required for display with specific components. Additionally, it requires “dispatch” functions that act as the conduit that triggers re-renders when the state data changes. This means that in order to couple state data and components together, there needs to be a separate function that instantiates the connection between the data and the component itself. While in practice this is fairly simple, it forces us to write more code that explicitly defines connections that we wouldn’t need to worry about using ReactN. Here is another simplified diagram for the flow of data in Redux:

Of course it is possible to create efficient and beautifully written applications using Redux and the Context API, but the advantages of ReactN shine brightest in small and medium scale applications that would otherwise require substantially more code (and stress) to set up global state manipulation functionality. With ReactN, only one file is necessary to set the initial global state values and these global states can be connected to your API to allow effortless access to API data within your components. ReactN is young, recently turning 2 years old at the time of writing this article, but its simplicity and scalability places it firmly in the list of top tier state management frameworks in the contemporary era of React development.
Tucker Massad
Boston, MA
tuckermassad@gmail.com