You just created your first React app, congrats! Now you want to deploy it to a custom domain and show the world what you've created. While this might seem like a daunting task, I'm here to show you how you can do this in < 10 minutes. I recently deployed a single-page React application, Financhle.com (a simple Wordle-like game targetted towards financially-interested folks), and I'll run you through every step it took to bring it live.
Before we start, these steps assume you have already done the following: You've bought a custom domain name from Google Domains, you've created a React application locally using create-react-app that is ready to be launched on the web, you are proficient in using terminal to run basic commands/navigate directories/install npmjs packages, & you are proficient in using GitHub as your software lifecycle management tool.
You can check if you have all of these installed by running the following:
node -v npm -v yarn -v
If any of the following commands give you a "command not found" error, go ahead and download the packages you are missing.
If you aren't already, create a new github repository to host your code. If you don't know how to do this, head over to this link to add exisitng source code to Github.
The gh-pages package is a simple-to-use package to help publish files to a gh-pages branch on GitHub.
We'll be adding two new keys in the "scripts" object, "predeploy" as well as "deploy". The two additions are highlighted below:
"scripts": { "start": "react-scripts start", "predeploy": "npm run build", "deploy": "gh-pages -d build", "build": "react-scripts build", "deploy": "react-scripts test", "build": "react-scripts eject" };
In your package.json file, add a "homepage" key and put the URL of your google domain. This will allow React to figure out the root URL in the built HTML file. Make sure to replace mywebsite.com with your own custom domain url.
"scripts": { "name": "My react app", "homepage": "https://www.mywebsite.com", "version": "1.0", };
In your terminal, make sure you are in the root directory of your react app. Then run the command "npm run deploy". This creates a new branch, gh-pages, and pushes a new build to that branch.
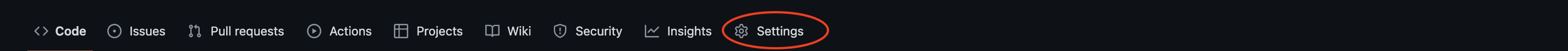
In your GitHub repository, click the "settings" button:

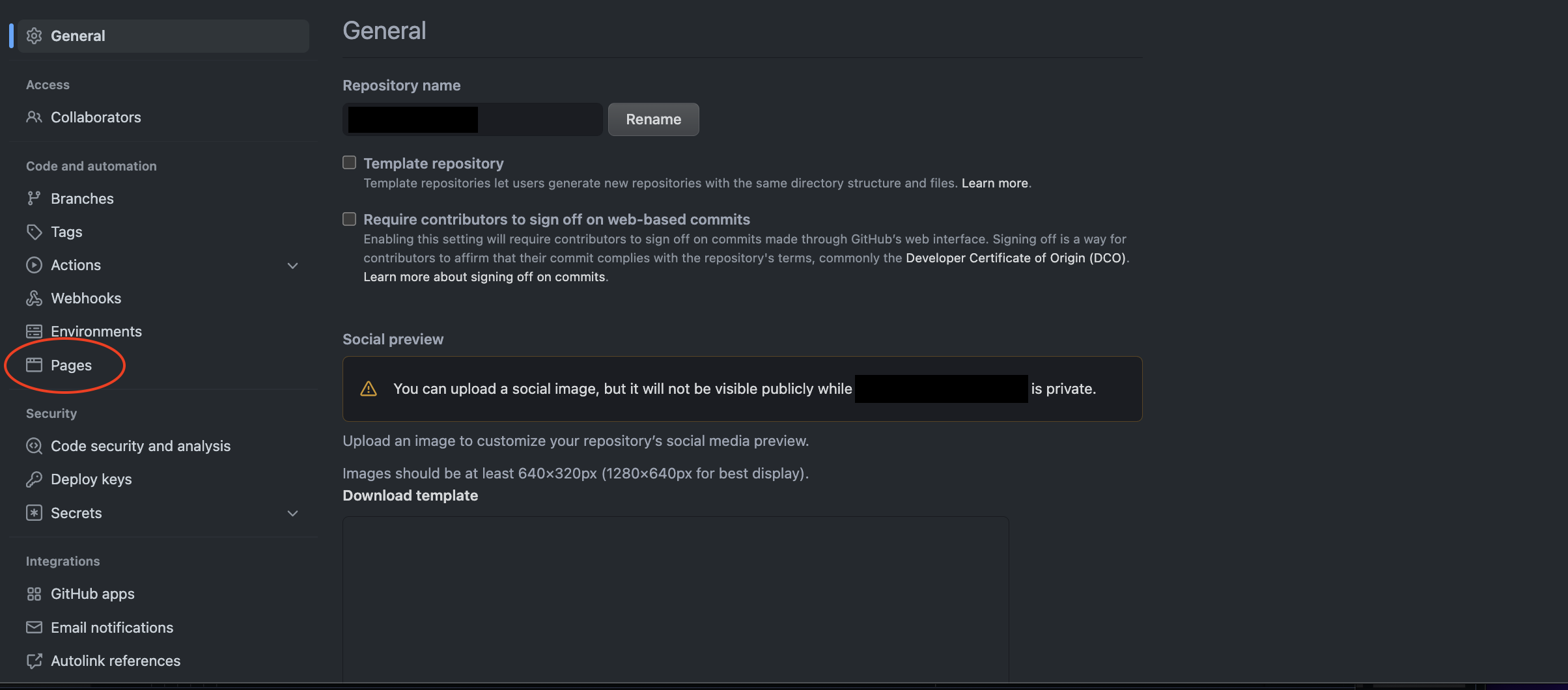
Next head over to the "pages" tab:
 <
<
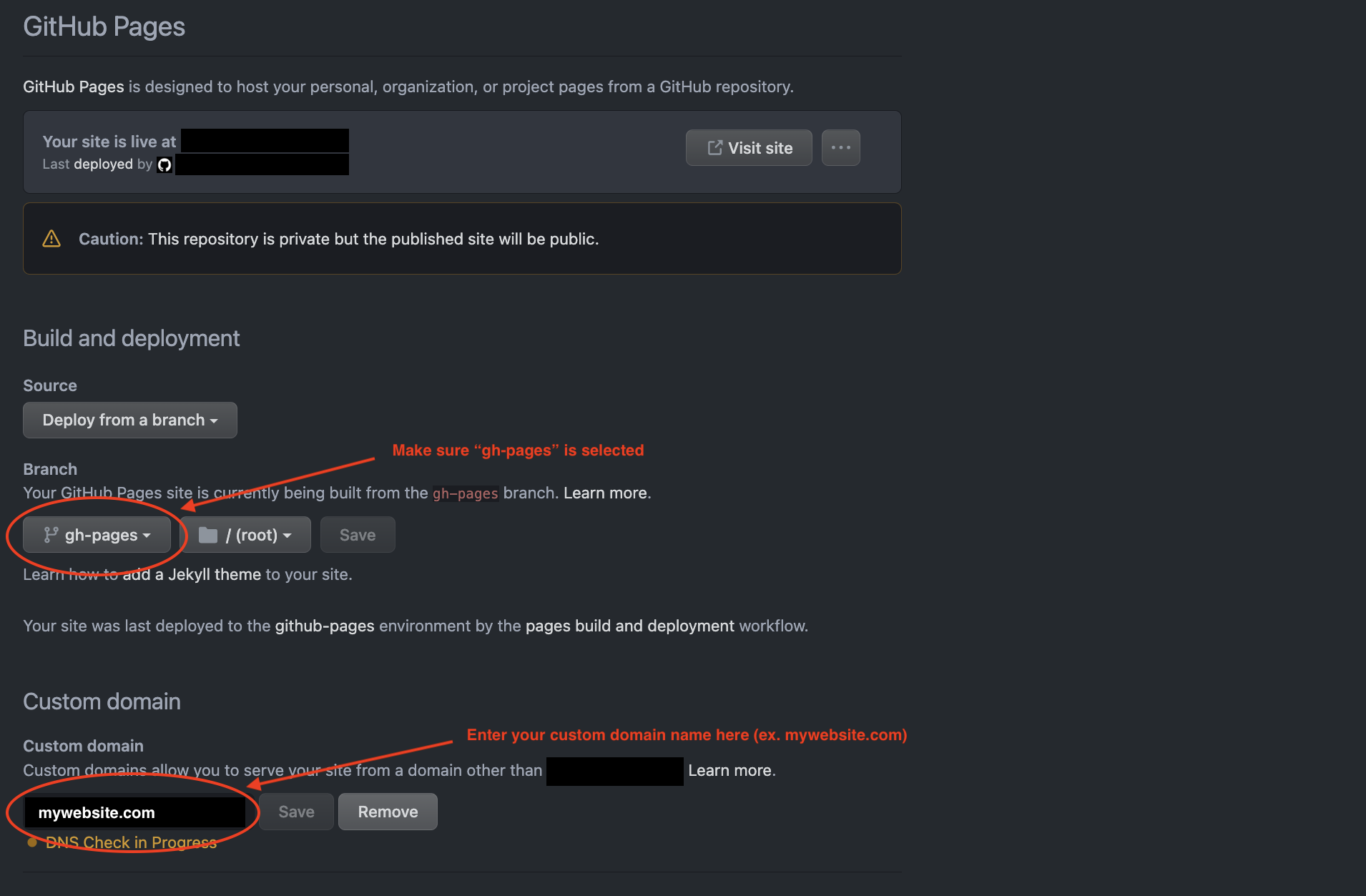
Edit the "Branch" setting and click on "gh-pages". Enter your google domain name in the Custom domain text input as well:


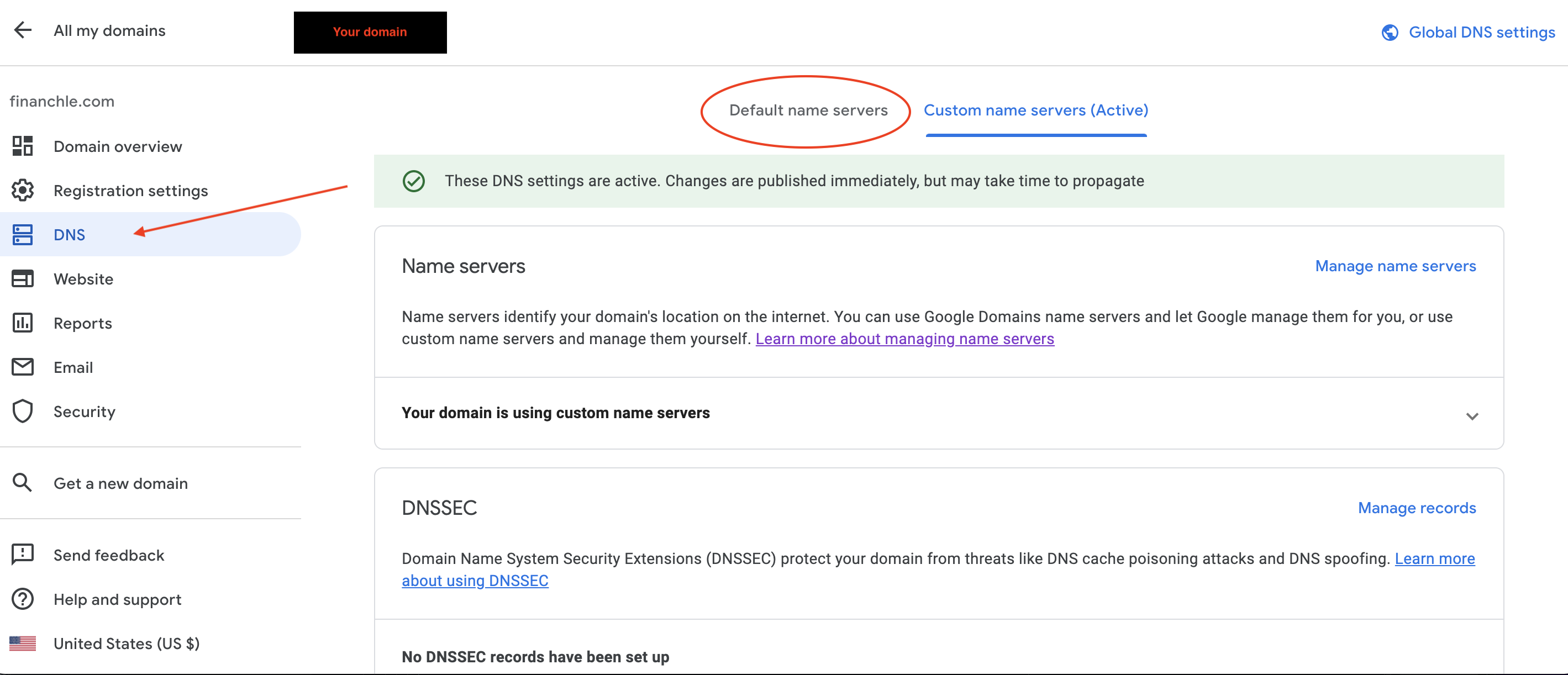
This is an important step. In your google domain settings, you have to configure the DNS to sync up your Github repository to your custom domain. The DNS settings tab is on the left-side navigation menu, and the "Default name servers" option is the first of two top menu items.

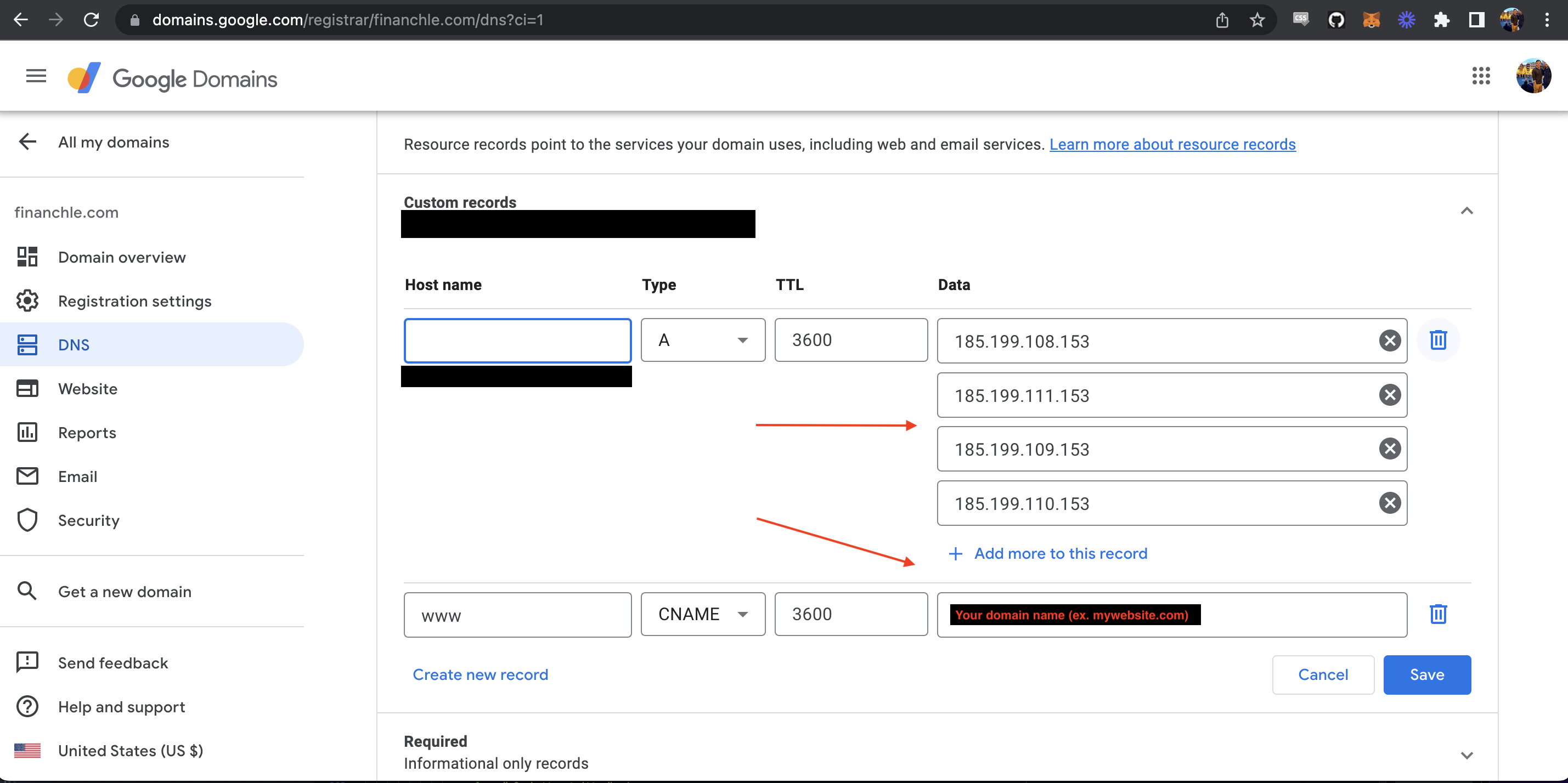
Click on the "Manage custom records" button to begin editing your default name servers. Add one single "A" record with a TTL value of 3600 and with the following 4 data routes below. This point to GitHub's public IPs.
185.199.108.153 185.199.109.153 185.199.110.153 185.199.111.153
Additionally, you'll need to add one single "CNAME" record with a TTL value of 3600. In the data column, enter your custom domain name (ex. mywebsite.com). Your settings should match the following screenshot below:

And thats it! You've now successfully deployed your react application to a custom domain name. (Note: It often takes 5-10 minutes for your updated Google Domains settings to sync up with the Github deployment after applying the new custom name servers).
If you have any insights, comments, or questions about article feel free to reach out to me via the contact section below. Thanks for reading!
Tucker Massad
Boston, MA
tuckermassad@gmail.com